Hexo 的一些记录
1.关于主题
Hexo的默认主题是landscape,网上推荐的一般是next,关于next的使用可以参考 NexT;最后的next主题的文件夹应该放在你的hexo目录下的themes文件夹里,与landscape主题文件同级,如下图所示:
2.关于在markdown中插入本地图片
参考了这一篇博文;主要有以下几个步骤:
1) 把主页配置文件_config.yml 里的 post_asset_folder 这个选项设置为true;
2)在你的hexo目录下执行以下的命令 npm install hexo-asset-image –save ;
上述操作成功后,当你使用 hexo n “xxxx”来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个与之同名的文件夹(就是xxxx);
想在 xxxx.md 中使用 pic.jpg 图片时,只要将这张图片放到 xxxx文件夹里,然后在markdown中使用  语句就阔以了。
ps:生成的博文是 .md 格式,好像就是markdown的缩写?
3.关于hexo上博文的排版与显示
你会发现默认下每篇博文都是全部内容显示出来的,这些都可以设置的,“关于只显示部分内容:这个只要在文章中加上 标记 ,该标记以后部分就不在显示了,只有展开全部才显示,这是hexo定义的。 ” 点击参考
还有一些其他的什么设置圆框头像,旋转头像,背景动态线条等,总之一般你在网上能看到的骚操作,百度或者Google都会有相关的指示,这些就看个人所需了。
4.重点提一下关于模板样式的修改
因为每个人的需求审美不一样,可能你想到的一些修改比较小众化,一时半会难以在网上找到需要的答案,这时不妨自己动手修改相关样式文件,举个栗子,在 .\themes\next\source\css_common\components\post 文件夹下有很多关于样式的文件,比如博文的标题的样式就是在这个目录下的 post-title.styl文件里定义的,因此如果你希望修改博客标题的样式,不妨直接在这里面修改相关的配置。
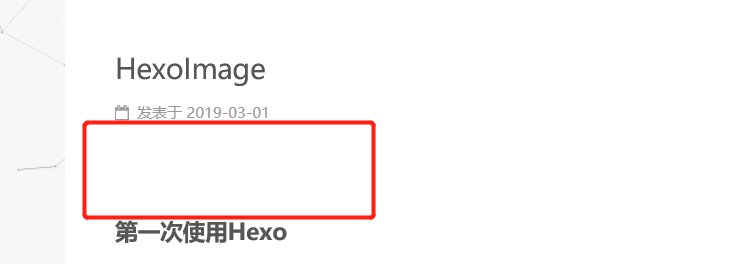
比如我不希望博客标题与正文之间的留白过多,如下图所示:
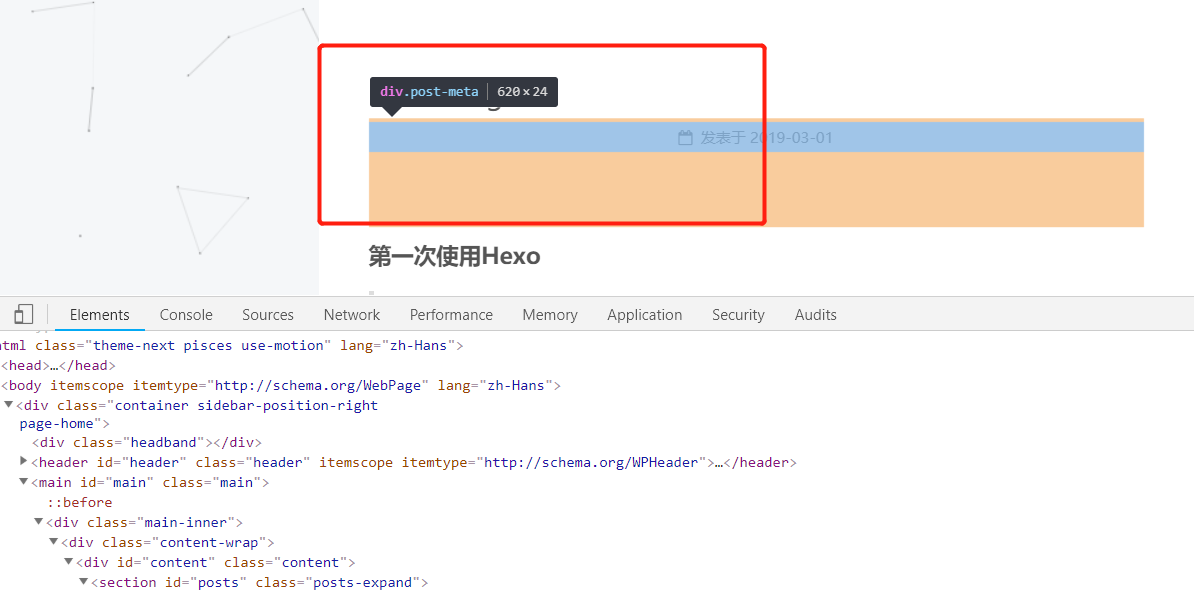
但是网上关于这个修改的操作比较难找(至少截止这篇博客前我看到的是这样的);这时应该考虑一下自己修改相关的样式文件。这就要用到开发者工具了。
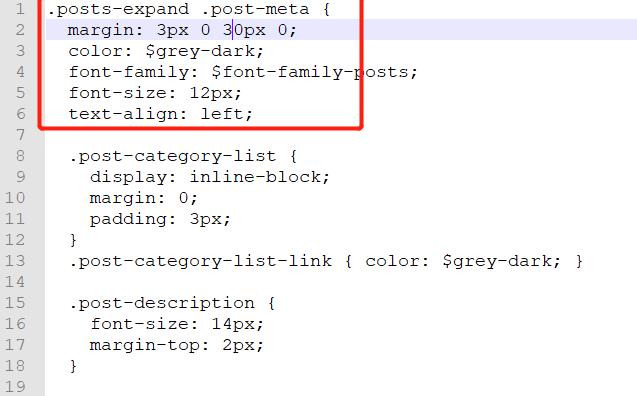
可以看到要修改的是 .post-meta 这个类里面的样式;于是找到相关文件,进行修改。
修改后的效果如下:

关于css样式的操作,可以去学一学,上手应该很快的。
5.提示
一般修改完后想预览一下效果,直接在本地预览就好了,不用每次都提交到github上在线预览,本地会比线上快。就是 hexo g 后hexo s 在本地看看效果,最后完成时在hexo g, hexo d.提交。